前書き
Vol内で、結構前からHP作ろうぜ!という話が持ち上がっていた。だが、なんだかんだ紆余曲折して、ホームページ制作初心者が、フルサイト編集(Full Site Editing)2週間で実装した話です。
作成したサイトは、今、ここのサイトです。
制作背景
今回、ホームページを作るのに当たって、色んな問題や要望がありました。ということで、見ていきましょう。
金銭問題
VolはFPSクランだが、プロゲーマーのクランと違い法人ではない。なので、使える金額は雀の涙並みに少ない。というか、ほぼ0円。よって、有料プラグインとか無理ぽ…。そして、作る人間を外部に発注とか超難しい。ココナラのホームページ制作とか見ると、10万円超え普通だからねー。
(ヾノ・∀・`)ムリゲー
超かっこいいデザインが欲しい
これは誰でも思うだろうけど、お金に制限あっても求めたくなるよね。ね。
メンバーなら投稿できる機能が欲しい
以前は、Wepage Siteを使っていたのですが、自由に自分が思った内容を「記事」と言う形で出力することが出来ませんでした。あくまで、ガワとしての機能しか持っておらず、広報の機能は、あって無いようなもの。
知識ないけどカスタマイズ出来るようにしたい
FPSクランって、パソコンにある程度知識あっても、あくまでゲームプレイという中だけで、CSSやらHTMLやらPHPといった知識は、持ち合わせていません。なので、ちょっと修正したいときに、修正ができない。というのは、かなり困ります。「ここに広告入れたい」というレベルのことは出来て欲しい。と思ってしまうのです。
いざ制作!
ということで、制作じゃ!
デザインをしよう!
今回、デザインに関しては、実は、ある程度、クランメンバーのとある方の知り合いに、作っていただきました。そんなわけで、「無料じゃないだろ!」とツッコミが入りそうですが、まぁ、そこは置いておきましょう。
あと、あるところからは、私がAdobeXDを使って、簡単なガワサンプルを作って、クランメンバーと打ち合わせながら、行ってました。

カスタム投稿を作る
ここでは、特にカスタム投稿の説明はしませんが、下記のURLとかを参考にすると簡単に、自前プラグインで作れます。
フルサイト編集で実装!
デザインという形は、決まったので、パパっと作っていきましょう。
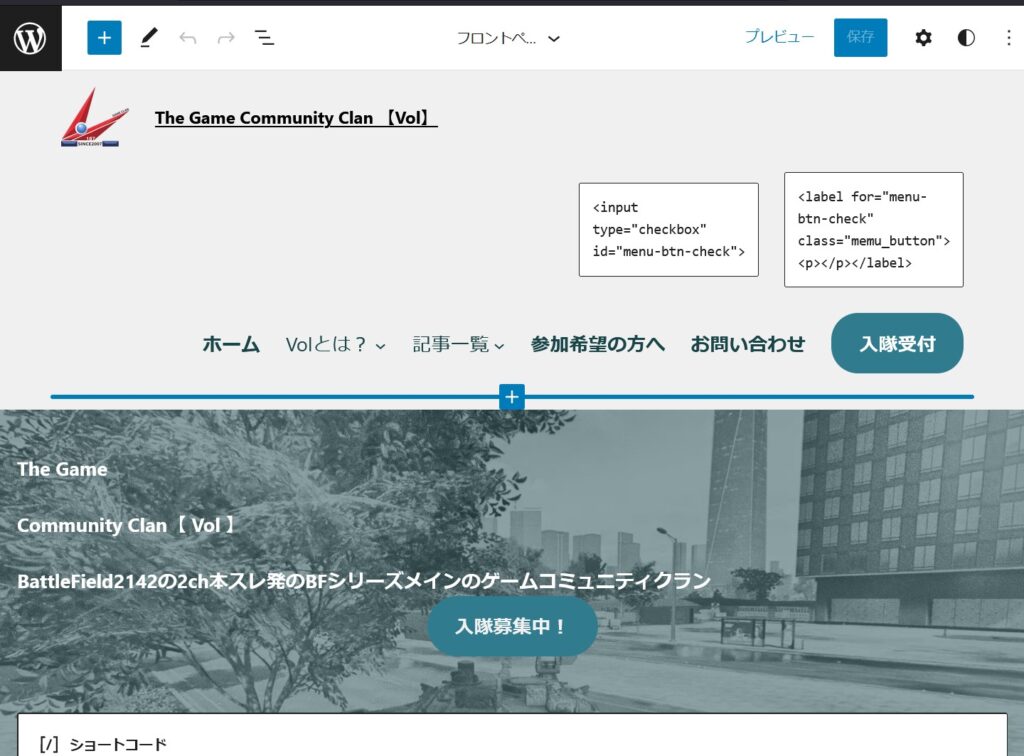
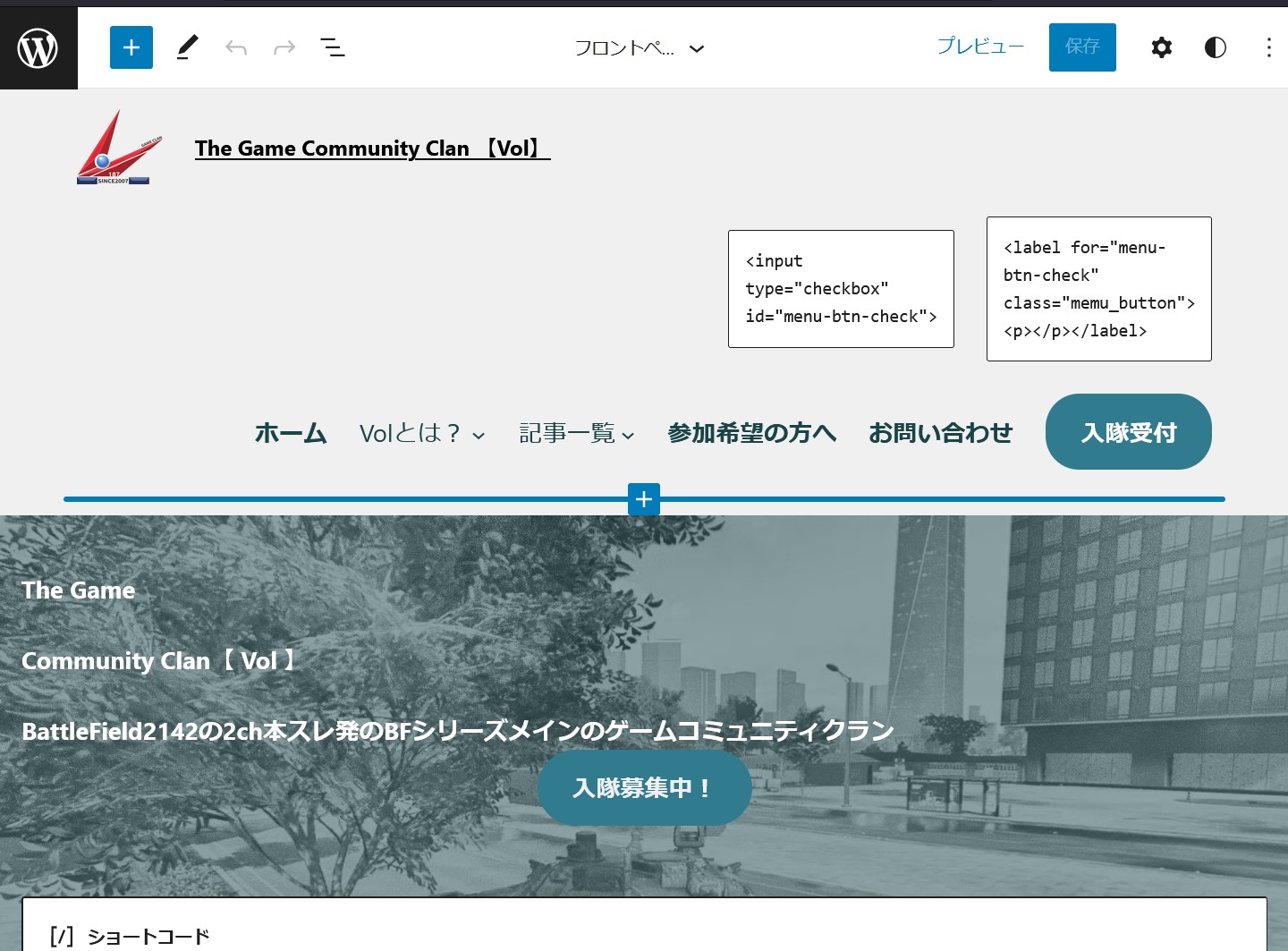
ということで、WordPressのバージョン5.9からデフォルト機能になったフルサイト編集(Full Site Editing) 君を使って、こんな感じに作りました。

はい、この時点で「なんか実際に表示されているデザインと全然違うだけど」とみんな思うと思います。実際、デザイン的には、全く以て違います。でも、内部的なところ、つまりHTML的な部分では、これで大正解なんです。


ちょっとHTMLとCSS齧ったことがある人なら、分かると思うのですが、HTMLだけでは、とんでもなく簡素で色気がない物が出来上がります。デザインの「デ」の字もありません。ですが、ここでCSSを使うことで、サイズ変更や着色、変形することなどが出来るです。
つまり、先ほどのフルサイト編集画面というのは、「HTMLを作成するための画面」ということです。
実は…フルサイト編集って
で、ここでWordPressのフルサイト編集について調べたことがある人は、「あれ?フルサイト編集って色や大きさ変えられるよね」と思うと思います。というか、実際に、フルサイト編集機能の中には、そのような機能が存在します。ですが、ここで問題がありまして。
「WordPress5.9のフルサイト編集機能は、ベータ版である」ということです。ちょこちょこっと~と、触ってみると「あれ?これがない」「この機能もない!」となってきます。そんな訳で、このサイトを作ったときにリリースされていたWordPress5.9のフルサイト編集のデザイン機能なんて、あってないようなものなんです。
CSSでデザイン
はい。ここで実際に自分と同じようなことをしようとした方、気づいたと思うのですが、
「フルサイト編集」に「CSS編集機能」はありません。ということで、自前でプラグイン作って、勝手に読み込ませます。
function regist_faimbox_styles() {
$plugin_url = plugin_dir_url( __FILE__ );
wp_enqueue_style('custom_menu_style', $plugin_url . 'css/custom_menu.css' );
}
add_action( 'wp_enqueue_scripts', 'regist_faimbox_styles' );こんな感じのことを、プラグインのファイルにカキコ。後は、適当に、サイトのデザインについてCSSでポイポイ書いていきます。
なお、このサイトのデザインでは、改行含めてしまいますが、1973行ぐらい書いてました。自分、ホームページ作ったことないので、分かりませんが、短いじゃあないですかね?
オプション的な機能を追加
カスタム投稿一覧を作る
こちらのサイトが、メッチャ分かりやすくて素晴らしいので、ぜひ参考にしてほしい。
パンくず作成
実際には、こちらのサイトのをそのままコピーして使ってはいませんが、大枠的な感じはこんな感じです。
WebHook機能
これは、記事に更新があったときに、Discordへ通知が欲しかったので、作った。一応、参考は、こちらのサイトからです。
/// WebHook (Discordへの通知)
function post_discord($content,$embeds=null){
$jsonData=$embeds!==null?json_encode(array('content'=>$content,'embeds'=>$embeds)):json_encode(array('content'=>$content));
$ch=curl_init(' ------- ここにDiscordのWebHookURL ------- ');
curl_setopt($ch,CURLOPT_POST,true);
curl_setopt($ch,CURLOPT_HTTPHEADER,array('Content-Type: application/json'));
curl_setopt($ch,CURLOPT_POSTFIELDS,$jsonData);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false);
$res=curl_exec($ch);
curl_close($ch);
return $res;
}
function on_all_status_transitions( $new_status, $old_status, $post ) {
if ( $new_status != $old_status ) {
$post_type_mode_text = "";
if(strcmp($post->post_type, "member") == 0){
$post_type_mode_text = "Member記事";
}else if(strcmp($post->post_type, "news") == 0){
$post_type_mode_text = "News記事";
}else if(strcmp($post->post_type, "page") == 0){
$post_type_mode_text = "固定ページ";
}
$message_text = "";
if ( $new_status == 'publish' ) {
$message_text = "【記事公開】" . $post->post_title ;
$post_color = 48895;
}else if($new_status == 'pending') {
$message_text = "【レビュー待ち】" . $post->post_title ;
$post_color = 16711424;
}else if($new_status == 'private') {
$message_text = "【非公開】" . $post->post_title ;
$post_color = 16711870;
}else if($new_status == 'future') {
$message_text = "【投稿予約】" . $post->post_title ;
$post_color = 16711870;
}else if($new_status == 'trash' && $old_status == 'publish' ) {
$message_text = "【ゴミ箱行き】" . $post->post_title ;
$post_color = 16711936;
}
if( strcmp($message_text, "") != 0 ){
$author = get_userdata($post->post_author);
post_discord('' ,array(array('title'=>$message_text,'url'=>get_permalink($post),'description'=>"属性 : " . $post_type_mode_text . "\n投稿者 : " . $author->display_name ,'timestamp'=>get_the_time('c', $post), 'color'=>$post_color)));
}
}
}
add_action( 'transition_post_status', 'on_all_status_transitions', 10, 3 );こんな感じに通知が来て、便利。

OGP機能
大体、下記のサイトみたいな感じに書けば大丈夫。
オワリ!

という感じで、出来上がりました。
あと、サイトデザイン周りでは、外部プラグインとして、「Easy Table of Contents(目次作るやつ)」「SNS Count Cache(twitter情報用)」を使っています。
ということで、「フルサイト編集で、サイトを制作・運用してみた」でした。
感想
フルサイト編集でやってみた感想ですが、現状、フルサイト編集機能自体が未熟なので、まだ難とも言い難い感じでありますが、CSS手書きに匹敵するカスタマイズ性と、カスタム投稿機能に関するいくつかの機能が入れば、完璧じゃないかと思います。
いや本当、これWordPressのテンプレート作るお仕事要らないじゃあないかなぁ…
おや、誰か来たようだ。